

.png)
For this academic project, I was inspired by my years working in education as an AP and college level physics teacher.
During that time, I saw many ambitious students struggle with rigorous coursework and demanding schedules. Students often tried to hire tutors but ended up throwing in the towel because it was too expensive or too hard to coordinate convenient meeting times that worked around school hours and extracurriculars. I also observed how many of my co-workers worked additional jobs or after school hours to boost their salaries. I began to wonder if there might be a way to match teachers who needed extra cash with students who needed extra help.
High school and college students get stuck solving difficult problems and it is too difficult and too expensive to coordinate a time and place to meet up with a tutor.
How might we create a platform that allows students to get homework help asynchrously for a fair price?
Many teachers and upper-level college students work inconvenient and underpaying side jobs to support themselves.
How might we enable talented students and teachers to become tutors to make extra money on their own time and schedule?
Since students need a convenient way to get extra help and teachers want to make more money, there was an opportunity to create an new asynchronous tutoring application that would allow students to submit specific questions and teachers to set their own pricing. I had a good idea that nothing like this existed from my years working in education, but I needed to do some market and user research before I started ideating solutions.
In order to to solve the problem, a new tutoring application would have to be convenient and affordable and meet the needs of both of students and teachers.
Goal #1: Create a flexible pricing system
Goal #2: Make tutoring asynchronous (video-based)
To learn more about potential users, I conducted four targeted user interviews: two with students who were enrolled in advanced math and science courses and two with high school science teachers. Responses from interviews were then sorted into an empathy map.

Students want quick answers to their homework problems. They use Google and other search engines to see if anyone has already solved the problem they are working on.
Result: Sage will create an opportunity for students to post specific questions and receive a personalized answer directly from an instructor.
Students hire tutors to help them succeed in challenging classes. However, most students stop working with tutors because it is inconvenient and expensive.
Result: The app will be a mobile tutoring platform that allows students to receive homework help asynchronously and for a negotiated price.
Students consume educational content that already exists online. They reported spending more time searching for the right content as they did watching it.
Result: Tutors will create unique video solutions that students can save and watch again.
Both teachers I interviewed participate in opportunities to earn extra cash on top of their paycheck. They both mentioned that they would rather earn extra money in an instructional context than through an unrelated side hustle.
Result: The app will allow teachers to consider how much time they will spend making a video solution and price it accordingly. This will enable teachers to earn extra money for each problem they solve.
Following the interview process, I began to research other online learning platforms. I was specifically interested in applications that tried to help students with specific questions.
.png)
Existing applications allow students to post a question and access written answers to previously solved similar problems. However, results often don't match the student's specific question.
Result: The app will directly connect tutors to students. Students will post a question and have it solved and explained to them directly by a tutor.
If students aren't able to meet with a tutor at a specific time then there are no online opportunities for them to receive direct instruction.
Result: The interaction between the student and tutor will be asynchronous. That way, students can post questions at their convenience and receive solutions that they can watch any time.
If students have questions about a given solution, current applications don't offer a way for students to ask follow up questions or engage with the teacher.
Result: Instead of just reading a solution, the video approach will allow students to receive an explanation in addition to a solved problem.
Users of this software will be students in need of extra help and tutors who are excited about a remote way to make extra cash. I defined two personas to help convey the unique pain points, frustrations and goals of each user type.
.png)
.png)
Following the creation of personas, I mapped out the user journeys to help me visualize how the experiences of students and tutors weave together.

The research and definition phase confirmed that both students and teachers have individual problems that can be solved with a common solution: on-demand educational videos. Students can post questions directly through a mobile application and teachers can create, upload and send video solutions directly to the student. Students are able to post questions at any time of day and then relax until they receive a custom solution without feeling stuck and frustrated with the homework process.

After coming up with the initial concept, I brainstormed key solution requirements and design principles that would make the platform easy to use of both parties.
To jumpstart this project, I created three user flows that would constitute the minimum viable product.

Creating a brand identity
Once the essential user flows were established, I created the brand before I began to sketch, wireframe and prototype. The brand colors work to evoke a calming effect that will make students feel relaxed about their workload.

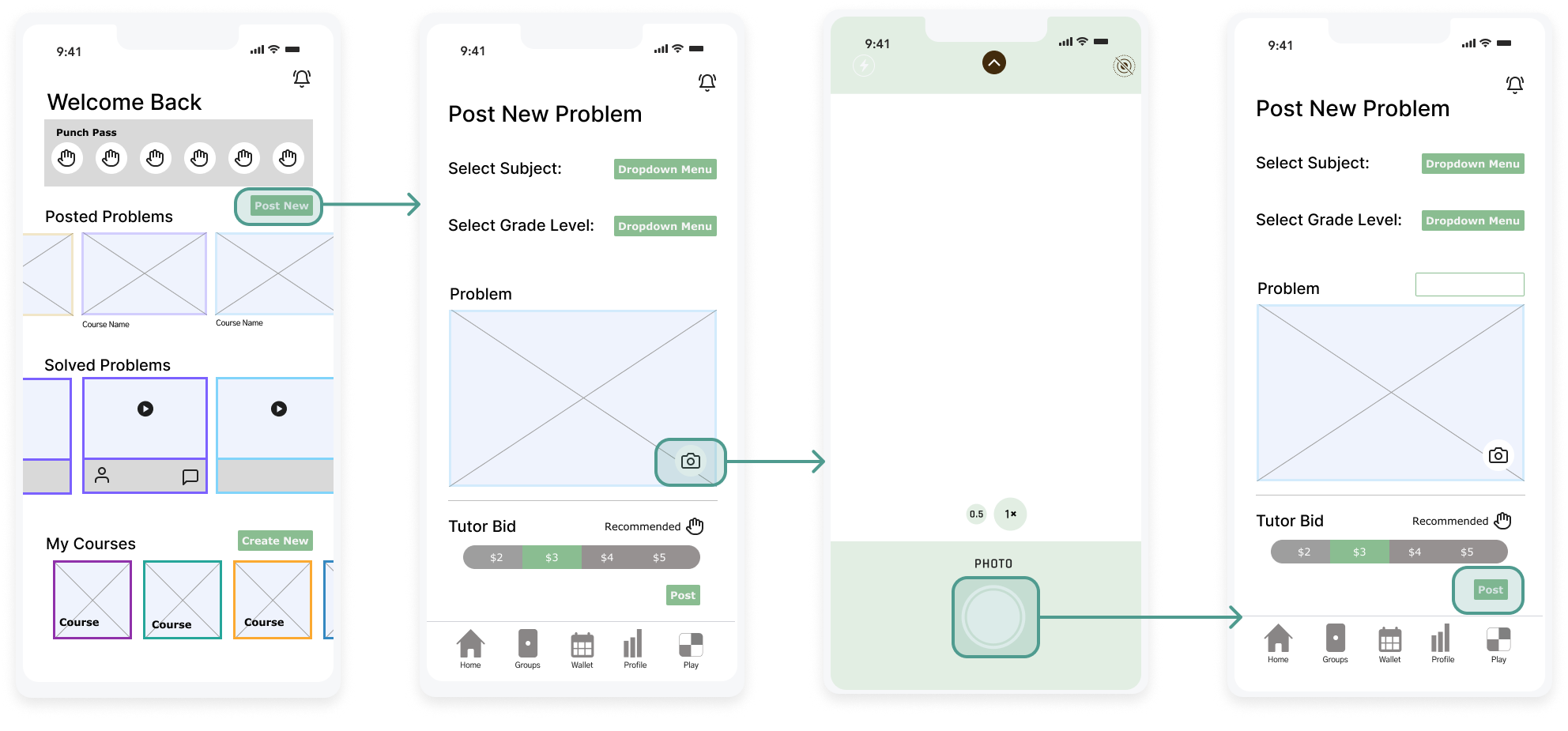
Initial User Flows and Sketches
Once I had established my three key user flows, I set to work sketching out many pages of solutions. Sketches became wireframes and wireframes became mid-fidelity prototypes.





After finishing the initial prototypes for both student (mobile) and tutor (desktop), four usability tests were conducted with the same group as the interview phase. Teachers and students were asked to accomplish different tasks.
Goal #1: Understand if students could easily upload a problem and receive a video solution
Goal #2: Understand if teachers could easily explore problems and choose ones to solve
Goal #3: Discover areas for improvement
User feedback resulted in several iterations. Some of those changes are shared below.
Font and button sizes were too small and the uploading information was too crowded.

The tested version only allowed students to take a photo of the problem they were working on. One student asked, "how will they (tutor) know what I need help with?"


The goal for this project was to have enough slides to demonstrate the key user flows for the Sage, Education Marketplace application. With the 20+ screens already designed, students can upload photos of their homework to receive help, teachers can search for problems in their subject areas and create video solutions. Students can then watch and save those solutions.



This project has so much potential and I am continuing to iterate on my design with the hope of reaching the full design screens required for a minimum viable product for development. Next up, I will design iPad white-boarding screens that the tutors will be able to seamlessly integrate with the desktop software that will enable them to create great educational content on the go.